Se já teve curiosidade ou pensou em medir a jornada e o comportamento de um usuário no seu site, o mapa de calor é a ferramenta certa para isso.
Com diversos tipos de funcionalidade, ele retorna dados que podem gerar insights sobre os tipos de conteúdo mais acessados, gerando melhorias nos resultados, na estrutura e usabilidade do seu site. Continue lendo para descobrir mais sobre essa ferramenta.
O que é um mapa de calor?
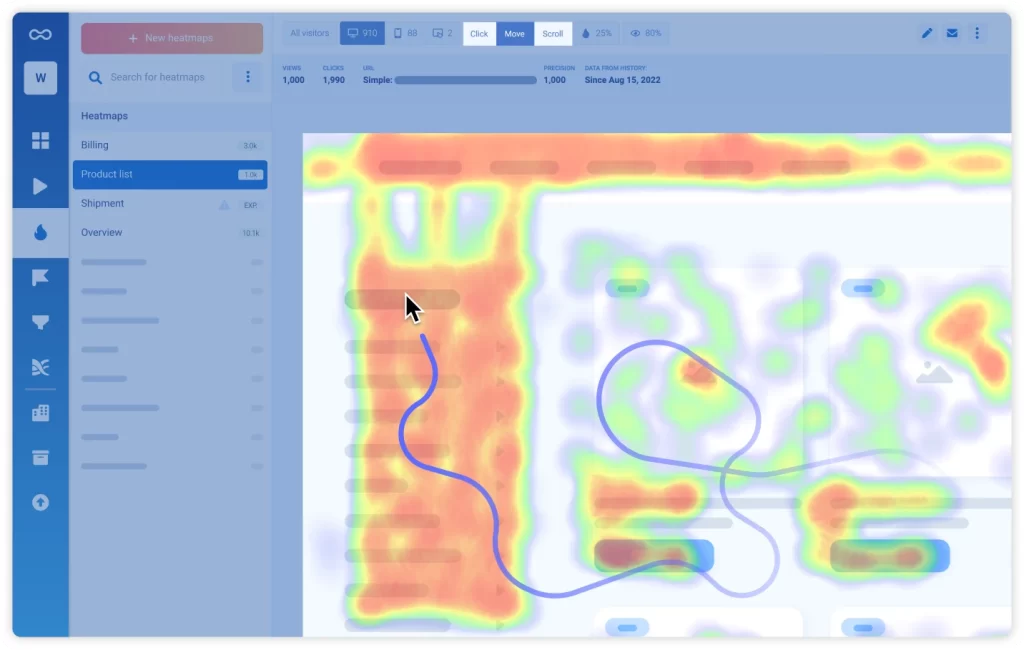
Um mapa de calor é uma representação gráfica de dados no qual os valores são representados por cores para exibir informações complexas de uma forma que você possa compreender rapidamente.
Os mapas de calor de produtos e sites visualizam os elementos mais populares (quentes) e impopulares (frios) de seu conteúdo usando cores em uma escala de vermelho a azul. Assim:
Essas ferramentas são essenciais para detectar o que funciona ou não em um site ou página e com quais partes e elementos de uma página os usuários interagem.
Ao experimentar como determinados botões e elementos são posicionados em seu site, os mapas de calor permitem avaliar o desempenho do seu produto e aumentar o envolvimento e a retenção do usuário à medida que você prioriza as tarefas a serem realizadas que aumentam o valor do cliente.
Acredita-se que essa prática tenha se originado no século XIX, quando o sombreamento manual em escala de cinza era usado como representação visual para representar padrões de dados numéricos em matrizes e tabelas.
O termo mapa de calor foi registrado pela primeira vez no início da década de 1990, quando o designer de software Cormac Kinney criou uma ferramenta para exibir graficamente informações do mercado financeiro em tempo real.
Hoje em dia, os mapas de calor ainda podem ser criados manualmente, usando planilhas do Excel ou com ferramentas de inteligência de experiência.
Leia também: Arquitetura da Informação: o que é? Para que serve?
Como funcionam os mapas de calor?
Eles funcionam criando uma cópia do código HTML da sua página e, em seguida, categorizando cada elemento por sua tag, elementos pais e IDs ou classes quando relevante.
Quando os visitantes visualizam a página, a ferramenta coleta o comportamento de uso e mapeia todos os elementos com os quais os usuários interagem para o relatório mestre de mapa de calor.
Por que as pessoas usam mapas de calor?
O objetivo principal dos mapas de calor é visualizar o comportamento do usuário do site. Ao observar um agregado de todas as interações do usuário em uma página da web, fica mais fácil identificar problemas e oportunidades de melhoria.
Os mapas de calor também são um excelente primeiro passo para futuras pesquisas sobre o comportamento do usuário, como visualizar replays de sessões e coletar feedback de pesquisas.
Como você pode usar mapas de calor para melhorar seu produto?
Os mapas de calor fornecem informações profundas sobre o comportamento das pessoas em seus sites. Isso os ajuda a descobrir por que os usuários não estão adotando seus produtos, usando botões de call to action (CTA) ou convertendo.
Ao agregar métricas de comportamento do usuário, os mapas de calor facilitam a análise de dados – combinando dados quantitativos e qualitativos.
Dessa forma, fornecem uma compreensão instantânea de como seu público-alvo interage com um site ou página de produto individual – o que eles clicam, navegam ou ignoram – o que ajuda você identifique tendências e otimize seu produto e site para aumentar o envolvimento do usuário, as conversões (CRO) e as vendas.
Os mapas de calor também costumam exibir a dobra média, que é a parte da página que as pessoas veem na tela sem rolar assim que chegam nela.
Quais são os benefícios de usar mapas de calor em seu site?
Os mapas de calor ajudam os gerentes de produto e proprietários de sites a entender como as pessoas interagem com as páginas de seus sites para encontrar respostas para questões e objetivos críticos de negócios, como ‘Por que meus usuários não estão convertendo?’
Usando mapas de calor, você pode determinar se os usuários conseguem:
- Encontrar e usar os principais links, botões, opt-ins e CTAs de uma página;
- Enfrentando problemas em vários dispositivos;
- Alcançar conteúdo importante ou não vê-lo;
- Distrair-se com elementos não clicáveis.
Como uma ferramenta visual, os mapas de calor ajudam você a tomar decisões informadas e baseadas em dados para testes A/B, atualização ou (re)projeto de seu site.
Eles também são úteis em uma escala de negócios mais ampla pois permitem mostrar aos membros da equipe e às partes interessadas o que está acontecendo.
Nesse sentido, é mais fácil obter sua adesão quando mudanças são necessárias – é difícil argumentar contra um mapa de calor!
A ferramenta coleta e permite filtrar dados continuamente e criar mapas de calor especiais com base nos atributos do usuário.
Isso pode incluir dados como a função ou título do usuário, a data em que criou sua conta, se ele está em uma versão de avaliação do seu produto e muito mais – para que você possa encontrar rapidamente insights direcionados.
Por exemplo, as equipes de produto podem usar mapas de calor para priorizar correções de bugs ou para testar como os usuários interagem com um novo recurso.
Já os designers de UX e UI usarão mapas de calor para medir a popularidade ou desgosto de um design de página. Assim, implementarão mudanças que tornem mais fácil para os clientes navegar em seu site.
Quais são os diferentes tipos de mapas de calor?
Saber a diferença é útil, pois cada tipo ajuda a investigar um aspecto ligeiramente diferente do seu site e do desempenho do produto. Confira:
Scroll maps
Os mapas de rolagem mostram a porcentagem exata de pessoas que rolam para baixo até qualquer ponto de uma página: quanto mais vermelha a área, mais visitantes a veem.
Click maps
Os mapas de cliques mostram um agregado de onde os visitantes clicam com o mouse em dispositivos desktop e tocam com os dedos em dispositivos móveis.
Neste segundo caso, eles são conhecidos como mapas de calor de toque ou toque.
O mapa é codificado por cores para mostrar os elementos que foram mais clicados e tocados (vermelho, laranja, amarelo).
Move maps
Mapas de movimento rastreiam onde os usuários de desktop movem o mouse enquanto navegam em uma página. Os pontos de acesso representam onde os usuários moveram o cursor em uma página.
Nesse sentido, a pesquisa sugere uma correlação entre onde as pessoas estão olhando e onde está o mouse. Isso significa que um mapa de movimento fornece uma indicação de onde as pessoas podem estar olhando quando eles passam pela sua página.

Zonas de engajamento
As zonas de engajamento combinam conjuntos de dados de interação de mapas de calor de clicar, rolar e mover em uma visualização simples.
É uma ferramenta poderosa de visualização de dados que ajuda a analisar páginas em segundos, para que você possa obter uma visão completa do envolvimento do usuário com seu produto.
As zonas de engajamento ajudam você a descobrir novos insights, como imagens que não recebem cliques, mas impressionam seus usuários em geral.
Mapas de calor para computadores, tablets e dispositivos móveis
Os mapas de calor para computadores, tablets e dispositivos móveis ajudam a comparar o desempenho do seu site em diferentes dispositivos.
Por exemplo, o conteúdo que é proeminente em uma página para desktop pode ficar muito mais abaixo da dobra em um telefone. Assim, você precisa ver se a interação difere e como.
10 ferramentas para mapa de calor
O mapa de calor é um tipo de gráfico comum, embora sua implementação possa variar muito dependendo do aplicativo usado. Preste muita atenção ao formato de dados exigido pelo programa para garantir que seus dados sejam interpretados corretamente.
Nesse sentido, são ferramentas valiosas para entender o comportamento dos usuários em um site, por exemplo.
Abaixo, apresento 10 ferramentas que oferecem funcionalidades para a criação de mapas de calor, com suas vantagens, desvantagens e aplicações principais.
1. Hotjar
- Funcionalidades: mapas de calor para cliques, movimentos do mouse e rolagem. Também oferece gravações de sessões e pesquisas de feedback.
- Vantagens: interface amigável e integração fácil com outras ferramentas.
- Desvantagens: pode ser limitado em funcionalidades avançadas na versão gratuita.
- Para que serve: ideal para identificar pontos de interesse e fricções na navegação.
2. Crazy Egg
- Funcionalidades: gera mapas de calor, mapas de confete (que mostram a origem dos cliques) e relatórios de rolagem.
- Vantagens: ótima visualização de dados e testes A/B integrados.
- Desvantagens: preço pode ser elevado para sites de grande tráfego.
- Para que serve: excelente para experimentação e otimização de conversões.
3. Mouseflow
- Funcionalidades: registra interações dos usuários e cria mapas de calor dinâmicos.
- Vantagens: oferece segmentação avançada de usuários.
- Desvantagens: a interface pode ser complexa para iniciantes.
- Para que serve: indicado para análise detalhada do comportamento do usuário.
4. Lucky Orange
- Funcionalidades: ferramentas de chat, mapas de calor, gravações e pesquisas.
- Vantagens: solução completa que combina diferentes funcionalidades.
- Desvantagens: dados podem ser confusos para usuários iniciantes.
- Para que serve: melhor para empresas que desejam consolidar várias ferramentas em uma só.
5. FullStory
- Funcionalidades: mapeamento de interações e replay de sessões em tempo real.
- Vantagens: detalhamento rico sobre cada interação do usuário.
- Desvantagens: requer maior investimento financeiro.
- Para que serve: focado em análise abrangente da experiência do cliente.
6. Inspectlet
- Funcionalidades: mapas de calor, gravações de sessões e análises de formulários.
- Vantagens: boa segmentação de dados com filtros personalizados.
- Desvantagens: interface menos intuitiva comparada a concorrentes.
- Para que serve: ideal para otimizar formulários e fluxos de checkout.
7. Zoho PageSense
- Funcionalidades: mapas de calor, testes A/B e funis de conversão.
- Vantagens: integração com o ecossistema Zoho.
- Desvantagens: não é tão avançado para análises complexas.
- Para que serve: melhor para pequenas e médias empresas que usam outras ferramentas Zoho.
8. SessionCam
- Funcionalidades: Mapas de calor e análises focadas em usabilidade.
- Vantagens: Focado em identificar problemas de UX.
- Desvantagens: Funcionalidades limitadas para sites pequenos.
- Para que serve: Ideal para identificar falhas específicas em fluxos complexos.
9. Clarity (Microsoft)
- Funcionalidades: gravações de sessões e mapas de calor gratuitos.
- Vantagens: totalmente gratuito e fácil de configurar.
- Desvantagens: menos opções de customização em relação a ferramentas pagas.
- Para que serve: melhor para pequenos negócios ou iniciantes no uso de mapas de calor.
10. Plerdy
- Funcionalidades: mapas de calor, rastreamento de conversões e SEO integrado.
- Vantagens: interface simples e relatórios rápidos.
- Desvantagens: algumas funcionalidades podem parecer básicas para análises complexas.
- Para que serve: recomendado para otimizações rápidas e eficientes.
Conclusão
Os mapas de calor são ferramentas muito eficientes para entender o comportamento do usuário e otimizar a experiência em sites e produtos digitais.
Desde identificar elementos com baixa interação até auxiliar na tomada de decisões baseadas em dados, eles são essenciais para qualquer estratégia que busque melhorar conversões e engajamento.
Com diversas ferramentas disponíveis no mercado, cada uma com funcionalidades específicas, é possível escolher a solução que melhor atende às necessidades do seu negócio.
Integrar mapas de calor às análises de comportamento do usuário é um investimento estratégico que proporciona insights valiosos para ajustes rápidos e melhorias contínuas.
Experimente e veja como essa tecnologia pode transformar a experiência digital que você oferece! Nos vemos no próximo artigo 😉